今天要做的是某些固定尺寸,而某些根據別人固定。
先獻上我的code
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/serch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="搜索小夥伴"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@id/serch"
/>
</RelativeLayout>
</RelativeLayout>
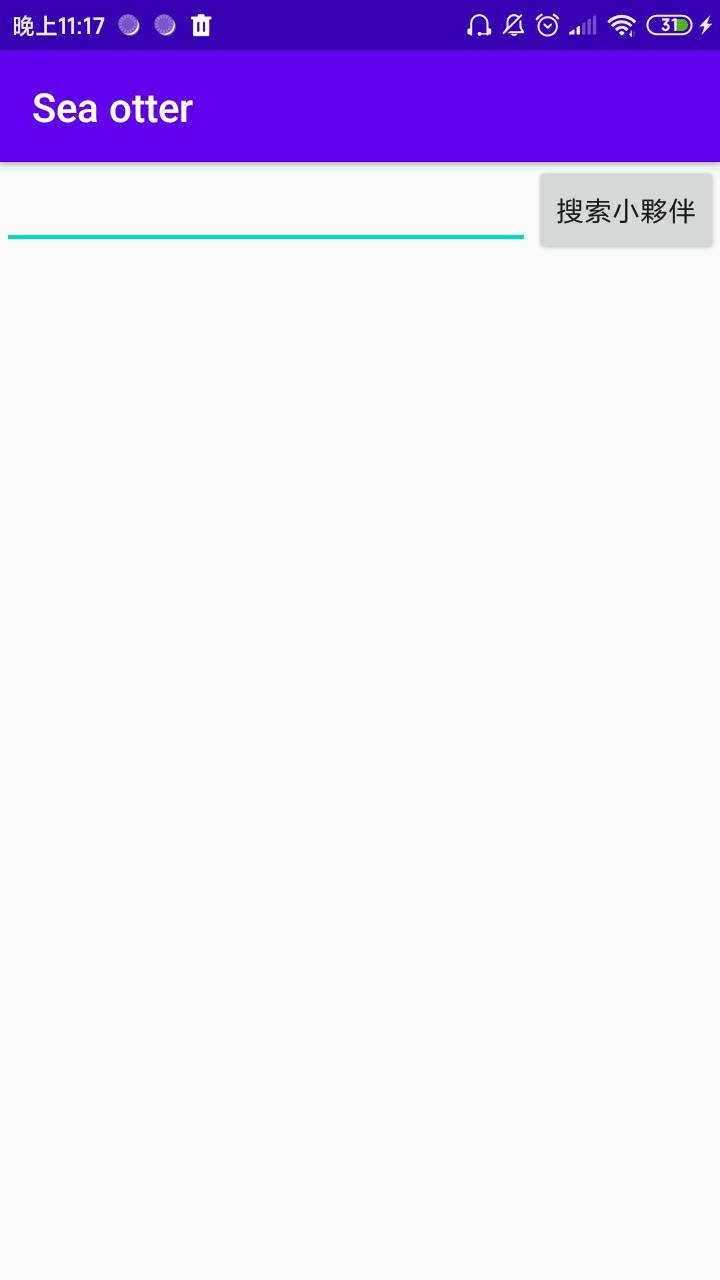
那我今天設計要畫出來的是一個搜索功能旁邊有一個按鈕,那搜索列是根據按鈕大小而定的。
那誰先決定,固定的是誰,就先寫誰。所以我先寫了一個沿著右手邊搜索小夥伴的Button,那android:id="@+id/serch"是用來給下面EditText的,幫他命個名的概念。
那EditText就是一個可以輸入的地方,那命令他沿這按鈕的左邊開始畫出來。
那執行後就是下面的畫面。